This is the second post of this three-part blog series to introduce Word Add-in and how to use Open XML SDK for JavaScript. This post describe what framework I use to read whole Word file and interact with the current Word file.
Read the first part here
http://blog.andersdissing.com/2015/11/office-word-add-ins-insert-template-part1.html
Add JavaScript frameworks to the Word Add-in
To interact with an Office document, I use the JavaScript API that comes with the Office add-in. But read parts or the whole document, from the API service, I use the Open XML SDK for JavaScript. This API has the ability to create a JavaScript object base on a base64 string and the notion of Word packages. This allows the JavaScript FlatOpc object to insert to the Word file.
Ressources:
OpenXML Developer -
http://openxmldeveloper.org/ Download -
https://openxmlsdkjs.codeplex.com/
Steps, add OpenXmlSDK, retrieve and insert template:
- First we need to download and add the openxmlsdkjs to the project.
Before:

After:

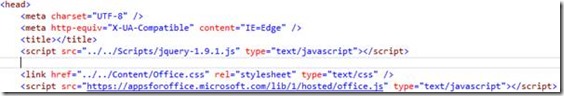
- Modify the Home.html, head html tag, to include the openxml.js and dependence.
Before:

After:

- Modify the Home.html, body html tag, to include a button

- Modify the Home.js
- Bind the click event to a function
- Create the click event function

- Fill in the logic of the insertTemplate function
- Get template (base 64 string) from API service
- Create a openXml.OpenXmlPackage object
- Save the OpenXmlPackage to a FlacOpt object
- Use the build-in Word API to insert the FlacOpt object to the body of the Word file

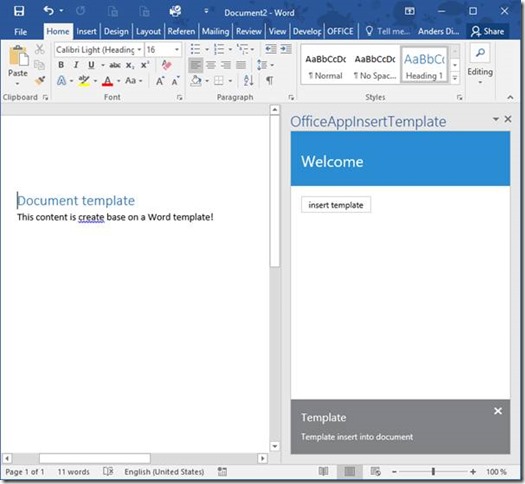
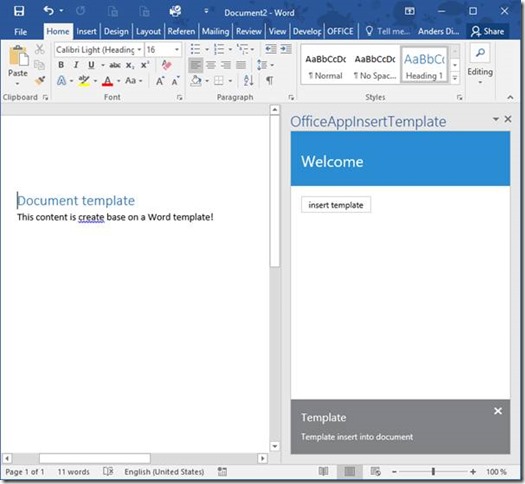
- The test
- F5 to run the project
- Click the ‘insert template’ in the Add-in. 
Related blog posts
Read the first part of the Office Word add-ins: Insert template base on Word here
http://blog.andersdissing.com/2015/11/office-word-add-ins-insert-template-part1.html